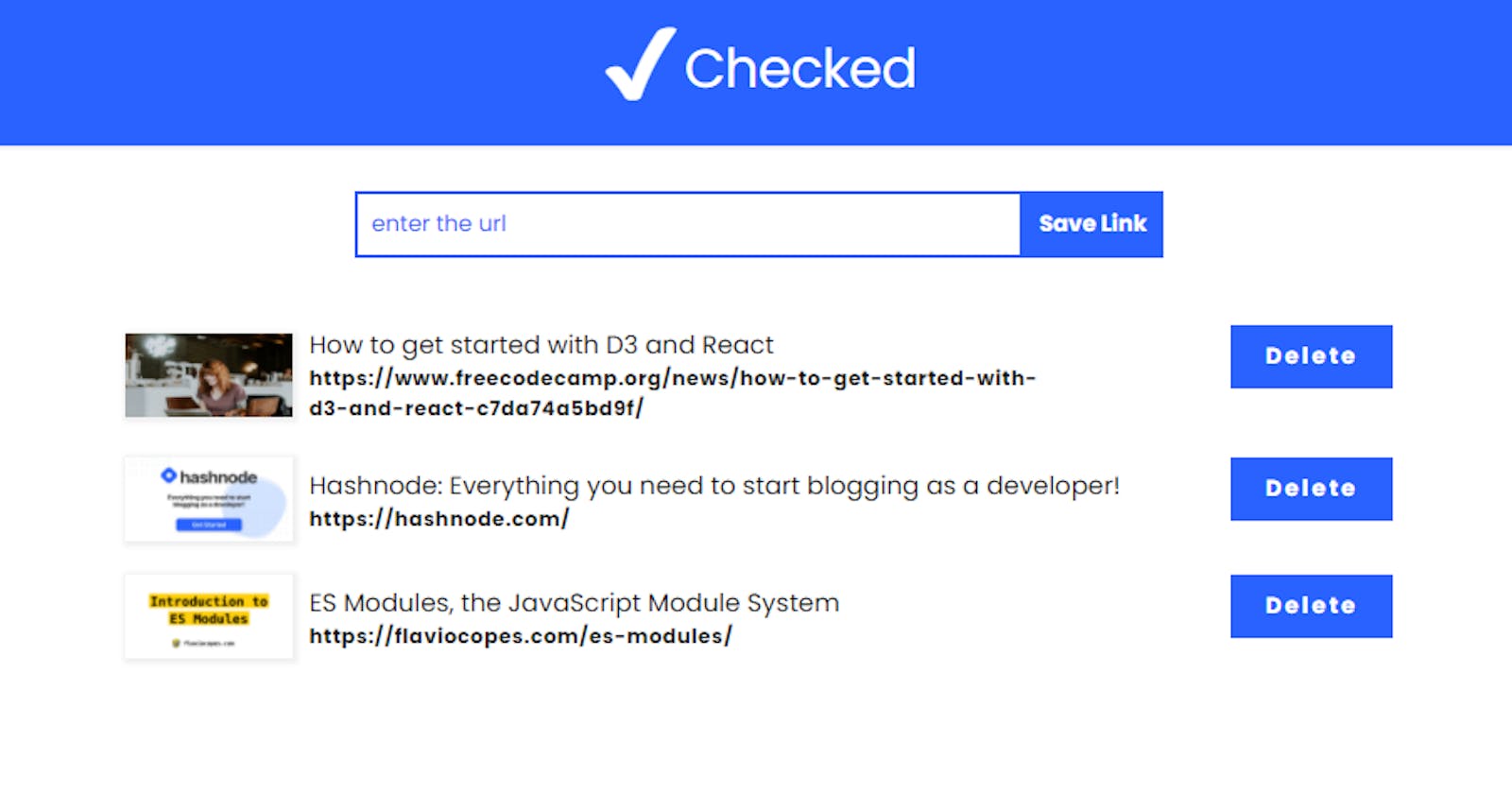
checked is a web application that can be used to save links and check them at later point of time.
Inspiration 💡
We come across a lot of articles while browsing that we find useful but don't have enough time to read each and every one of them at that particular moment. Also, we tend to open a lot of tabs while solving an issue that we encounter in our projects. This led me to build this app which can act like a list of links that we want to check later and instead of having to open multiple tabs, we can have all the links on a single page.
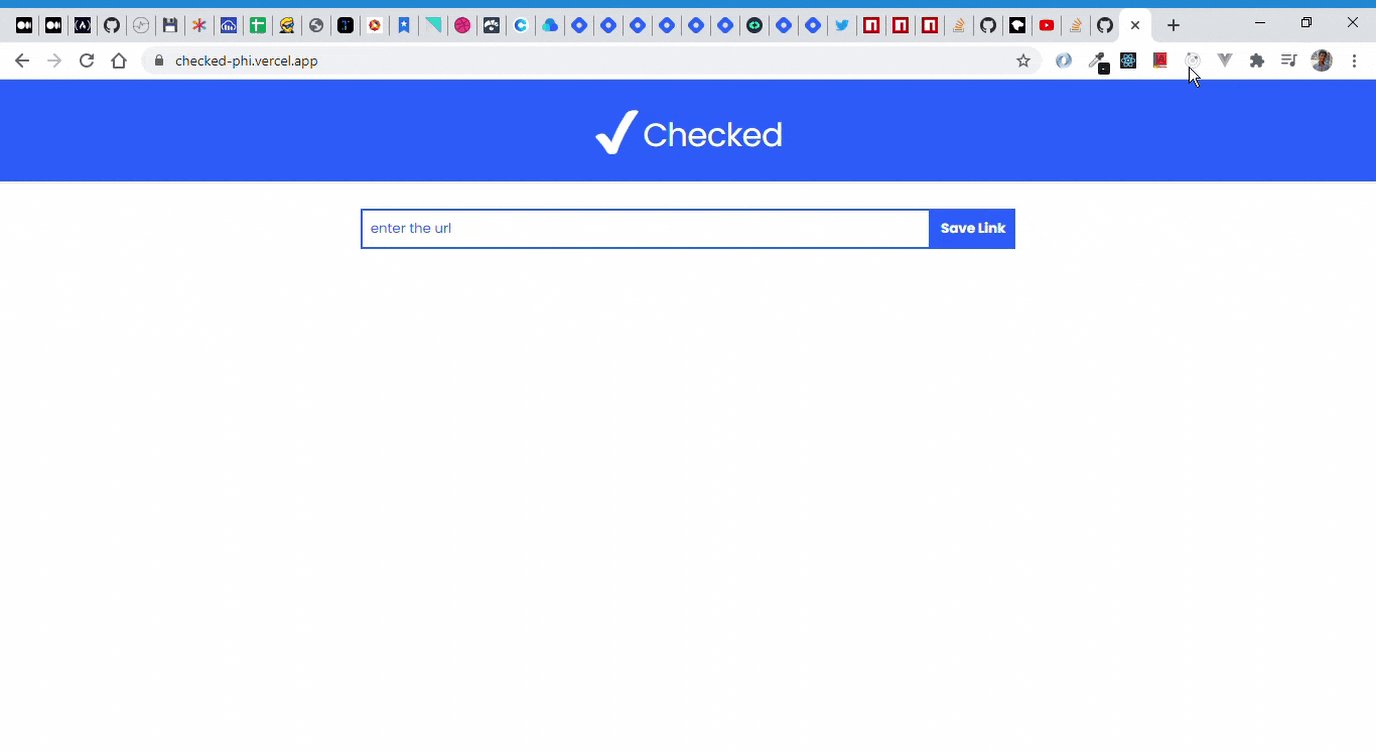
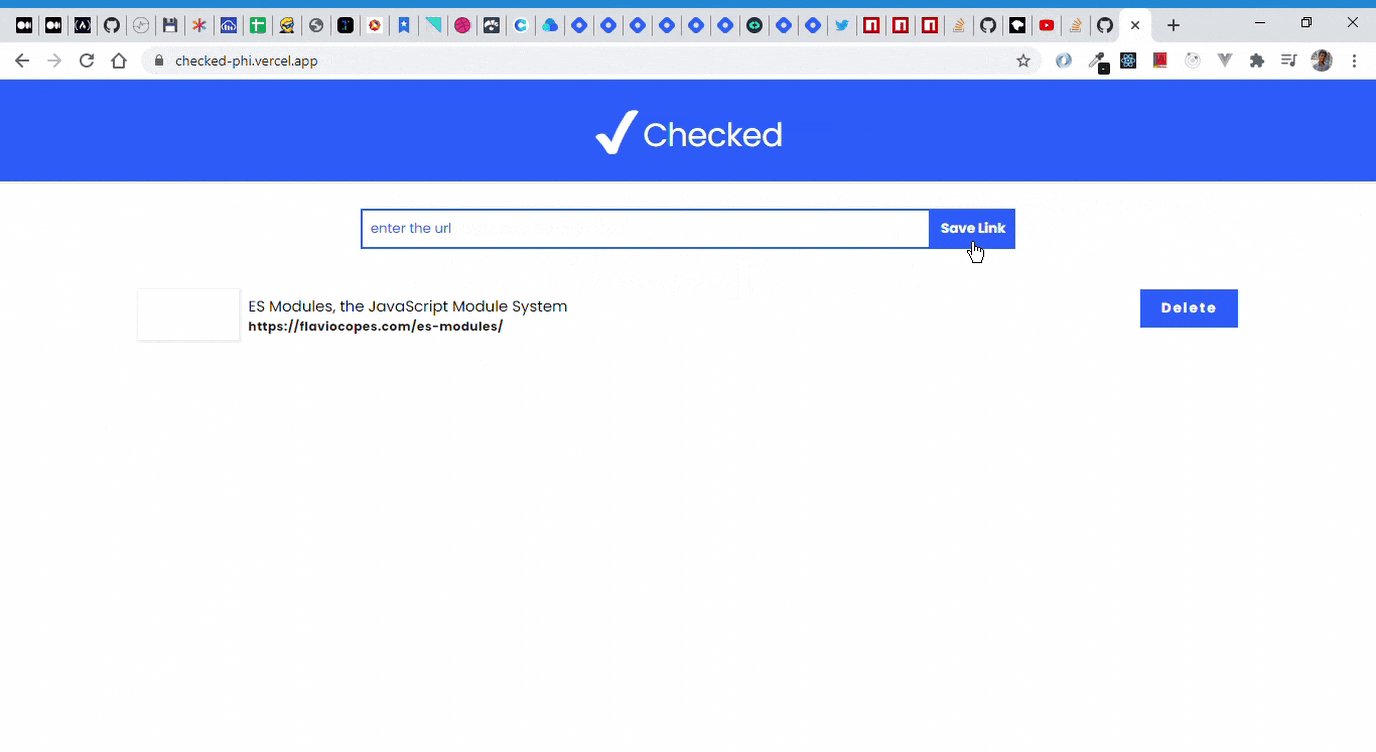
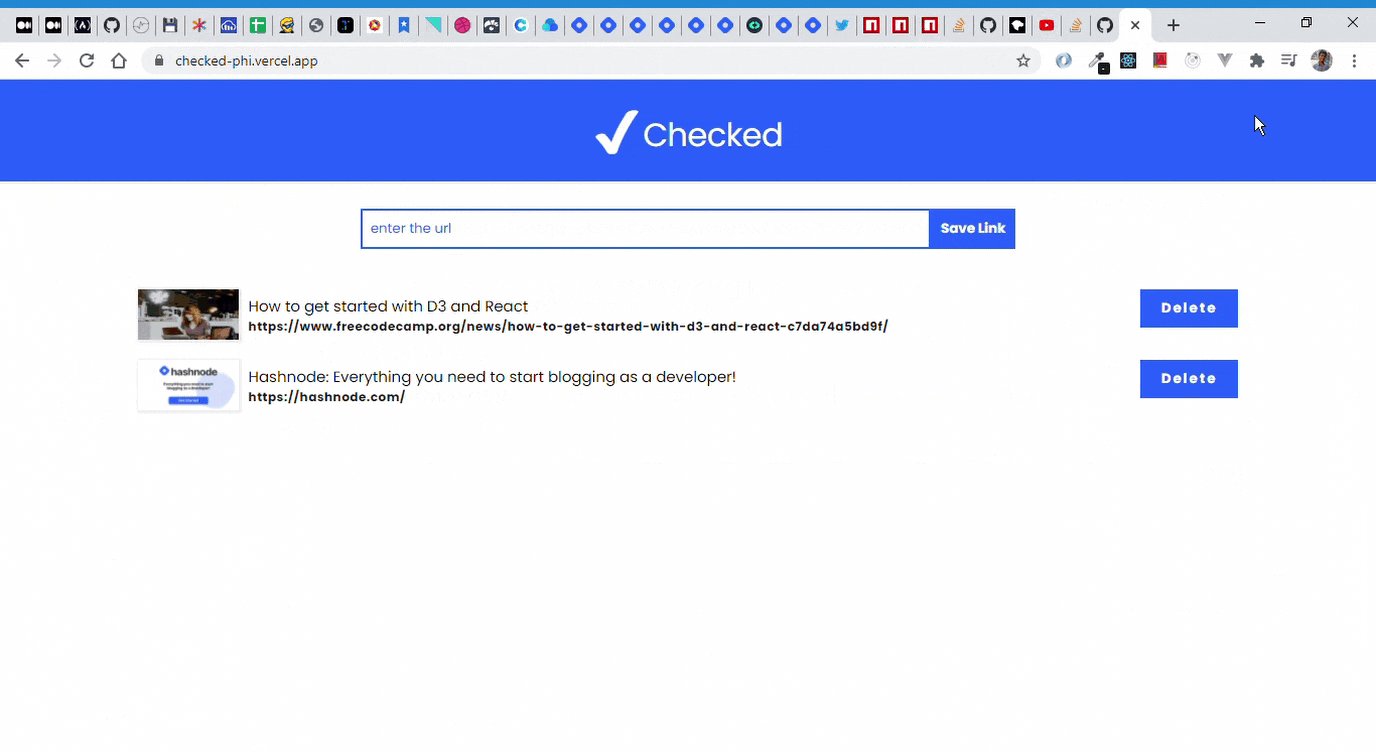
Demo

We just need to input the link that we want to save and click on the Save link button. The link gets saved and displayed in the form of lists. I've made use of local storage in this project so refreshing the page won't remove the saved links. Each link is followed by a Delete button which can be used to delete the link once you are done with that link.
I've deployed the project on Vercel and project code is open source on GitHub. Feel free to report any bug you encounter.
GitHub repo link: github.com/RaunaqChawhan/checked
Project link: checked-phi.vercel.app
Project working in short
Once I was sure about the core functionality of the application, I started building it. First, I saved the link and did a http request to get the HTML code of the link. I then separated the HEAD tag contents from the HTML and took the required contents to display on the page. The challenge while building this project was the CORS issue that restricted from getting the HTML code of the link. For that, I checked through the stack overflow answers and got to make it work using one of the solutions.
I've also made use of https://fakeimg.pl API in places where I was not able to fetch an image for a particular link.
Future plans for this project
The core functionality of saving a link and listing it out and able to delete it once we are done with the link is achieved but as we know there's always room for improvement so I've few of the features planned in my mind that I would be integrating in the future.
Please feel free to comment any specific feature that you would also love to see in this application.
Conclusion
This is my entry to the hackathon. I'm grateful to the Hashnode team for coming up with this hackathon that made me to come up this application.